icon
An icon in the context of the indieweb typically refers to a home page icon for an indieweb site, or small decorative images to indicate types of posts. Nearly all modern browsers support a simple rel=icon link, a few legacy and other browsers may require rel="shortcut icon", or a /favicon.ico (at the root).
A site’s icon is often the same as the site owner’s profile photo.
How to Markup
The <link rel="icon"> tag is a standard markup method for web pages to indicate an icon for the current page that is also suitable as the icon for a shortcut button to the current page.
<link rel="icon" href="logo.jpg" />
How to Markup for iOS
Apple iOS requires additional markup for when a user adds your site to their iOS home screen
To create an explicit icon (rather than the default page thumbnail) for a shortcut that an iOS user can save to their homescreen, you need a line of code like this in your head element:
<link rel="apple-touch-icon-precomposed" href="logo.jpg" />
The link rel="apple-touch-icon-precomposed" is an Apple proprietary link relation tag and must be used as is. It cannot be combined with other link rel values e.g. link rel="icon apple-touch-icon-precomposed". Whereas that should work, and it's failure to work is a bug in iOS.
Why apple-touch-icon-precomposed instead of apple-touch-icon?
Because in iOS6 and earlier, Safari/iOS adds an ugly white drop shadow over the top of your icon when you use rel="apple-touch-icon". The effect looks particularly bad on photo JPEG (like a personal icon/avatar). Using apple-touch-icon-precomposed avoids this problem.
How to Markup for Android
tl;dr: you don't need any special markup for your icon to work on the Android home screen, but see below for some additional UX improving tips.
Chrome and Firefox for Android
Both Chrome and Firefox for Android will work with the standard rel="icon" markup to enable users to save your icon in two steps: save the site as bookmark, then press-and-hold on the bookmark and select save to homescreen.
Chrome M31 Beta for Android
To enable one-step adding of your icon to the home screen in Chrome M31 Beta (or later) for Android, you need to also add this line of code to your head element (in addition to the standard rel="icon" markup described above).
<meta name="mobile-web-app-capable" content="yes" />
The <meta name="mobile-web-app-capable"> tag is a Google proprietary meta tag (proposed as an officially registered meta name as of 2013-12-10) and is further described in their documentation.
This meta tag has the added side effect of making the browser bar disappear and the window open full screen. The window also runs as its own App in the recent apps menu instead of as a tab in chrome.
IndieWeb Examples
In rough order of implementation of an icon showing/representing themselves on their home page on at least iOS and Android:
Jeremy Keith
![]() Jeremy Keith on adactio.com has a single favicon for generic shortcuts, and an Apple-specific icon for iOS support (since ~2008):
Jeremy Keith on adactio.com has a single favicon for generic shortcuts, and an Apple-specific icon for iOS support (since ~2008):
<link rel="shortcut icon" type="image/ico" href="/favicon.ico" /> <link rel="shortcut icon apple-touch-icon" type="image/png" href="/icon.png" />
He also has an icon in a "well known" location that iOS looks for it:
- http://adactio.com/apple-touch-icon.png
And that's how iOS finds his icon, not via the <link rel="shortcut icon apple-touch-icon"...
Shane Becker
![]()
![]() Shane Becker on http://veganstraightedge.com has a variety of sizes of icons of his avatar/logo that he uses for his home page icon for saving to a home screen on iOS (since 2012-11-18) or Android (using the 192x192 size), using the following code:
Shane Becker on http://veganstraightedge.com has a variety of sizes of icons of his avatar/logo that he uses for his home page icon for saving to a home screen on iOS (since 2012-11-18) or Android (using the 192x192 size), using the following code:
<!-- Fav and touch icons --> <link rel="shortcut icon" href="http://assets.veganstraightedge.com/images/favicon.ico" /> <link rel="apple-touch-icon" sizes="57x57" href="http://assets.veganstraightedge.com/images/apple-touch-icon-precomposed.png" /> <link rel="apple-touch-icon" sizes="60x60" href="http://assets.veganstraightedge.com/images/apple-touch-icon-60x60-precomposed.png" /> <link rel="apple-touch-icon" sizes="72x72" href="http://assets.veganstraightedge.com/images/apple-touch-icon-72x72-precomposed.png" /> <link rel="apple-touch-icon" sizes="76x76" href="http://assets.veganstraightedge.com/images/apple-touch-icon-76x76-precomposed.png" /> <link rel="apple-touch-icon" sizes="114x114" href="http://assets.veganstraightedge.com/images/apple-touch-icon-114x114-precomposed.png" /> <link rel="apple-touch-icon" sizes="120x120" href="http://assets.veganstraightedge.com/images/apple-touch-icon-120x120-precomposed.png" /> <link rel="apple-touch-icon" sizes="144x144" href="http://assets.veganstraightedge.com/images/apple-touch-icon-144x144-precomposed.png" /> <link rel="apple-touch-icon" sizes="152x152" href="http://assets.veganstraightedge.com/images/apple-touch-icon-152x152-precomposed.png" /> <link rel="apple-touch-icon" sizes="180x180" href="http://assets.veganstraightedge.com/images/apple-touch-icon-180x180-precomposed.png" /> <link rel="icon" sizes="192x192" href="http://assets.veganstraightedge.com/images/touch-icon-192x192.png" />
Aaron Parecki
 Aaron Parecki on aaronparecki.com has a variety of sizes of icons of himself he uses for his home page icon for saving to a home screen on iOS (since 2012-07), using the following code:
Aaron Parecki on aaronparecki.com has a variety of sizes of icons of himself he uses for his home page icon for saving to a home screen on iOS (since 2012-07), using the following code:
<link rel="shortcut icon" type="image/ico" href="/favicon.ico"> <link rel="shortcut icon" type="image/jpg" href="/images/aaronpk-256.jpg"> <link rel="apple-touch-icon-precomposed" href="/images/aaronpk-256.jpg">
He also has a redirect from a "well known" location that iOS looks for it:
- http://aaronparecki.com/apple-touch-icon.png
Which redirects to:
- http://aaronparecki.com/images/aaronpk-54.png
Amber Case
 Amber Case on caseorganic.com has a variety of sizes of icons of herself she uses for her home page icon for saving to a home screen on iOS (since ????-??-??), using the following code:
Amber Case on caseorganic.com has a variety of sizes of icons of herself she uses for her home page icon for saving to a home screen on iOS (since ????-??-??), using the following code:
<link rel="shortcut icon" type="image/ico" href="/favicon.ico"> <link rel="shortcut icon" type="image/jpg" href="/images/caseorganic.jpg"> <link rel="apple-touch-icon-precomposed" href="/images/caseorganic.jpg">
Barnaby Walters
 Barnaby Walters on [waterpigs.co.uk] had a single generic house icon served using well-known URLs since 2013-01-01, a profile photo discoverable using rels since 2013-12-05. Code:
Barnaby Walters on [waterpigs.co.uk] had a single generic house icon served using well-known URLs since 2013-01-01, a profile photo discoverable using rels since 2013-12-05. Code:
<link rel="shortcut icon" href="/photo.jpg" /> <link rel="apple-touch-icon-precomposed" href="/photo.jpg" />
Tantek
 Tantek Çelik on tantek.com has a single 128x128 avatar .jpg he uses both elsewhere on his site, and for his home screen icon for both iOS and Android, including enabling Chrome M31 one-step "add to home screen" (since 2013-11-30; on 2013-12-02 switched from
Tantek Çelik on tantek.com has a single 128x128 avatar .jpg he uses both elsewhere on his site, and for his home screen icon for both iOS and Android, including enabling Chrome M31 one-step "add to home screen" (since 2013-11-30; on 2013-12-02 switched from apple-touch-icon to apple-touch-icon-precomposed value; on 2014-07-19 switched from rel="shortcut icon" to rel="icon" value), using the following code:
<link rel="icon" href="logo.jpg" /> <link rel="apple-touch-icon-precomposed" href="logo.jpg" /> <meta name="mobile-web-app-capable" content="yes" />
Kartik Prabhu
![]() Kartik Prabhu on kartikprabhu.com with a 200x200 JPG avatar for home screen on iOS and Android, including enabling Chrome M31 one-step "add to home screen" (since 2013-12-01) with the code:
Kartik Prabhu on kartikprabhu.com with a 200x200 JPG avatar for home screen on iOS and Android, including enabling Chrome M31 one-step "add to home screen" (since 2013-12-01) with the code:
<link rel=" shortcut icon" href="/static/images/avatar.jpg"/> <link rel="apple-touch-icon" sizes="150x150" href="/static/images/avatar.jpg" /> <meta name="mobile-web-app-capable" content="yes" />
Kevin Marks
 Kevin Marks on kevinmarks.com has a single 128x128 avatar .jpg he uses both elsewhere on his site, and for his home screen icon for both iOS, Android, and FirefoxOS including enabling Chrome M31 one-step "Add to home screen" (since 2013-12-02), using the following code:
Kevin Marks on kevinmarks.com has a single 128x128 avatar .jpg he uses both elsewhere on his site, and for his home screen icon for both iOS, Android, and FirefoxOS including enabling Chrome M31 one-step "Add to home screen" (since 2013-12-02), using the following code:
<link rel="shortcut icon" href="km.jpg" /> <meta name="mobile-web-app-capable" content="yes" /> <link rel="apple-touch-icon" href="km.jpg" />
Ben Werdmuller / idno
(apparently not returning as a JPG mimetype)
Ben Werdmuller on werd.io has a single avatar JPG that is used as the browser favicon and homescreen icon across compatible operating systems, using the following code:
<link rel="icon" type="image/png" href="http://werd.io/file/5292511fbed7de0606dd79ae"> <link rel="apple-touch-icon-precomposed" href="http://werd.io/file/5292511fbed7de0606dd79ae"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black">
Because idno is a multi-user software platform, this is achieved by giving each page on an idno site an effective "owner". The icon changes depending on the owner's avatar.
Brennan Novak
 Brennan Novak on brennannovak.com has a single avatar JPG that is used as the browser favicon and homescreen icon.
Brennan Novak on brennannovak.com has a single avatar JPG that is used as the browser favicon and homescreen icon.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="mobile-web-app-capable" content="yes" /> <link rel="shortcut icon" href="https://brennannovak.com/uploads/sites/1/Me_Train_Tracks_200.jpg" /> <link rel="apple-touch-icon-precomposed" href="https://brennannovak.com/uploads/sites/1/Me_Train_Tracks_200.jpg" />
The longer file path is due to the JPG being uploaded via Social-igniter platform- I am easily able to update my avatar via web interface.
Matthias Pfefferle
(somehow not returning a PNG mimetype)
Matthias Pfefferle on notizblog.org has a variety of sizes of icons using a simple WordPress plugin and Gravatar.
<link rel="apple-touch-icon" href="http://www.gravatar.com/avatar/dde87835cca4069dfae355ff6f29de6d?s=57" /> <link rel="apple-touch-icon" sizes="72x72" href="http://www.gravatar.com/avatar/dde87835cca4069dfae355ff6f29de6d?s=72" /> <link rel="apple-touch-icon" sizes="114x114" href="http://www.gravatar.com/avatar/dde87835cca4069dfae355ff6f29de6d?s=114" /> <link rel="icon favicon shortcut" sizes="16x16" href="http://www.gravatar.com/avatar/dde87835cca4069dfae355ff6f29de6d?s=16" />
Chloe Weil
![]() Chloe Weil (2011) on chloeweil.com has icons at well known URLs since (at least 2013-12-06, likely much earlier)
Chloe Weil (2011) on chloeweil.com has icons at well known URLs since (at least 2013-12-06, likely much earlier)
http://chloeweil.com/favicon.ico http://chloeweil.com/apple-touch-icon-precomposed.png
Ashton McAllan
![]() Ashton McAllan on acegiak.net has a single icon using Genie WP Facivon Wordpress Plugin.
Ashton McAllan on acegiak.net has a single icon using Genie WP Facivon Wordpress Plugin.
<link rel="shortcut icon" href="http://acegiak.net/wp-content/uploads/gwpf_icon/favicon.png" /> <link rel="apple-touch-icon" href="http://acegiak.net/wp-content/uploads/gwpf_icon/favicon.png" />
FAQ
Should you use a photo of your face
Q: Should you use a photo of your face as your icon?
A1: Yes. It's a good idea to use a photo of your face as your icon. People respond well to icons of faces. More:
- "Faces are important because they remind us of our humanity."[1]
- "It’s All About The Faces"[2]
- "The Faces, the *FACES*... it's *ALL* about the Motherf**king FACES!"[3][4]
On the other hand, things you should NOT use as your icon:
- a generic blogging/CMS icon
- someone else's copyrighted material (e.g. a pop-media cartoon character)
- text graphic (e.g. of your name)
A2: No. Here are some reasons that IndieWeb community members have chosen to not use a photo of their face as their icon — you want to consider these reasons for your own icon as well.
 gRegor Morrill: Several years ago I spent a lot of time designing my logo that appears at the top of gRegorLove.com and I wanted a favicon that corresponded. Given my characteristic capitalization, I chose a simple "g" from the logo for use as my favicon. The idea of using a photo had not occurred to me (pre-indieweb). I don't have strong opinions about others' use of photos, but for now I prefer the graphic on my own site.
gRegor Morrill: Several years ago I spent a lot of time designing my logo that appears at the top of gRegorLove.com and I wanted a favicon that corresponded. Given my characteristic capitalization, I chose a simple "g" from the logo for use as my favicon. The idea of using a photo had not occurred to me (pre-indieweb). I don't have strong opinions about others' use of photos, but for now I prefer the graphic on my own site.
Why all the different sizes
Q: Why provide different sized icons? Or not?
A: Normally people actually design different icons for different resolutions, because often auto-sizing doesn't do a good job of resampling for icons. This is particularly important for logo/line art that uses PNG files.
However if you're just using a JPG (which you should be for an icon of your face, see above), a single file (and size) that the device resamples to whatever size it needs is just fine.
A single 128x128 image seems to work fine in practice.
Should I just use well known URLs
Q: Both favicon.ico and the various apple-touch-icon(-precomposed).png files can be served via well-known URLs (i.e. put a file in the right place and it’ll be found), so should you do so since this requires less markup?
A: No. Depending on "well known URLs" is bad for several reasons:
- It's bad site design (e.g. it's not portable across pages)
- Depends on proprietary conventions (not standard) for your file names. You should use the standard markup as documented, and decide if you want to use the proprietary markup for platforms that require it.
- Forces you to use .ico or .png format - both of which are inferior to JPG for photo-like personal icons/avatars (which is the whole point of this exercise).
Browser Support
How to add a site to your home screen on various mobile browsers:
iOS Mobile Safari
Using Mobile Safari:
- Tap on the "Action" icon (rectangle with arrow popping out to the right)
- Choose "Add to Home Screen" (note that the icon over that text is the icon for the site)
iOS home screen with indieweb people icons on it:
Chrome for Android
Using Chrome for Android, you can
- first save the site as bookmark, then
- press-and-hold on the bookmark and select save to home screen.
Using Chrome M31 Beta on Android, if the site has the Google proprietary meta name mobile-web-app-capable, you can with just one step:
- use Chrome for Android’s "Add to home screen" menu item
to directly add an icon to the home screen in Android devices instead of first to a bookmarks collection, per [5].
After successfully adding a home page shortcut icon from an indieweb site, here's what it might look like (screenshot from an Android Nexus 7 running kitkat)
Firefox for Android
Using Firefox for Android, you can
- bookmark the site
- at the bottom of the screen, Firefox displays: Bookmark Added and also Options
- select Options and then choose add to homescreen
You should now see an icon on the home screen from the site you saved!
Android browser comparisons
Here is a screenshot of Android 4.3 running on an HTC ONE device. Each site was added twice.
Using Firefox 25.0.1 on left, Chrome 31 on the right (in each pair)
However, on Kevin Marks's Nexus 7 (2013) device running Android 4.4, Firefox 25(?) adds an odd picture frame border to this (unlike Chrome 31(?) that added round corners) See example:
![]()
Chrome on left, Firefox on right
- the "odd picture frame border" is from Firefox 25, Firefox 26 and above do not have that in my tests Bear.im
On  Kyle Mahan's Samsung S3 running Android 4.4.2 and using the default Android browser to "Add to Home Screen", many sites have small icons with an orange flag behind them.
Kyle Mahan's Samsung S3 running Android 4.4.2 and using the default Android browser to "Add to Home Screen", many sites have small icons with an orange flag behind them.
![]()
Compared to icons from Firefox for Android 30.0![]()
- On
 gRegor Morrill's Nexus 4 running Android 4.4.4 and using Chrome 35.0.1916.141:
gRegor Morrill's Nexus 4 running Android 4.4.4 and using Chrome 35.0.1916.141:
- Icons were added / screenshot taken on 2014-07-18.
- Default bookmark names were not changed except for Erin Jo Richey, since hers defaulted to just "Known."
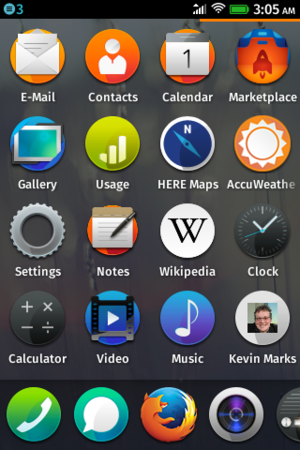
Firefox OS
Using FirefoxOS, when you make a bookmark by pressing the Star button bottom right, it offers to add the site to the home screen.
When you do, it puts the icon within a circle, with the corners not quite touching the circumference:

Nokia C5-00
The Nokia C5 homescreen has a row which can be filled with icons+names of contacts. From the homescreen, use the direction buttons to navigate to the row at the top of the homescreen containing an “Add” button. Select the button, then select a contact to add.
When selected, the icon expands to show full name, phone number and recent interactions with this person e.g. calls+texts, as well as action buttons for calling, texting and viewing the RSS feed for this person.
Silo Support
Google+
Google plus displays favicons for linked-to sites on the profile page.
This is done by a generally usable webservice that renders them as 16x16 PNGs (decoding, rendering, resizing and caching them on google's servers) eg
https://s2.googleusercontent.com/s2/favicons?domain=twitter.com&alt=p
shows
Tumblr
Using browser UA sniffing (e.g. for iOS), Tumblr automatically (perhaps with default/typical templates) provides the markup linking the avatar/icon you set in the setting page (click on your Tumblr name in the left column, then click (Change avatar) and pick a photo icon of yourself), to a shortcut icon both for iOS and bookmarking in Android.
Examples of Tumblr hosted personal sites that do this:
- http://hannahdonovan.com/
- http://blog.dianakimball.com/
- http://thormuller.com/
- http://simonwillison.net/
- ...
Code that Tumblr uses: (e.g. hannahdonovan.com when retrieved with an iOS UA)
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="apple-mobile-web-app-capable" content="yes"> <link rel="shortcut icon" href="http://31.media.tumblr.com/avatar_b2e548e2cec8_128.png"> <link rel="apple-touch-icon-precomposed" href="http://31.media.tumblr.com/avatar_b2e548e2cec8_128.png">
Tumblr shortcut icon problems
- iOS: Awkward hyperlink navigation. Launches as separate "web app" in iOS but permalinks (e.g. "Read More") switch to and open in Mobile Safari (known problem of using
apple-mobile-web-app-capable) - iOS: Limited to iPhone4/iPod4Touch vertical dimensions Something about the meta viewport tag causes the separate "web app" to open in iPhone4/iPod4Touch vertical dimensions, leaving big unused black bars at the top and bottom in iPhone5/iPod5Touch.
Both of these are reason enough to do your own shortcut icon markup / handling on your own site rather than depend on Tumblrs semi-awkward shortcut icon support.
Legacy Well Known Paths
Some browsers on some platforms will look for icons in hard-coded locations on a website.
favicon
Internet Explorer versions 10 and before look for:
/favicon.ico
See 2013-01-16 article Understand the Favicon for more details.
apple-touch-icon
iOS looks at the root of your server for:
/apple-touch-icon.png/apple-touch-icon-precomposed.png
Advanced
The following describe advanced or experimental techniques that are either non-trivial, potentially fragile, or both.
iOS site as app
To have iOS launch your home screen icon as a separate "app" (rather than a tab in Mobile Safari), you need to also add this tag in your head element:
<meta name="apple-mobile-web-app-capable" content="yes">
The meta name="apple-mobile-web-app-capable" is an Apple proprietary meta tag which instructs iOS that your site is capable of running on its own, without browser chrome (UI: title bar, URL box, search box, and footer back/forward/action/bookmark/tabs buttons) so make sure your site UI handles any such interactions (e.g. has citation UI on posts to allow easy copying of permalink URLs). See Apple Safari Configuring Web Applications documentation for more details.
Problems:
- UX: hyperlinks (even local to your own site) will switch to and open in iOS Mobile Safari which can make for a jarring experience.
- There are open source Javascript workarounds, but they all seem like they don't quite do the right thing (or it's not clear what "the right thing" is). Some URLs for further reading / coding:
- one JS gist: https://gist.github.com/kylebarrow/1042026
- another JS gist: https://gist.github.com/irae/1042167
- 2013-08-06 How to Prevent iOS Standalone Mode Web Apps From Opening Links in Safari
- 2011-12-27 Preventing Links In Standalone iPhone Applications From Opening In Mobile Safari
- 2010-05-24 Stack Overflow: iPhone Safari Web App opens links in new window
- There are open source Javascript workarounds, but they all seem like they don't quite do the right thing (or it's not clear what "the right thing" is). Some URLs for further reading / coding:
icon sets
Icons can also be useful as decorative images for different types of posts, or other meanings like technologies you support.
See for example:
Supporting software:
- The WordPress Post Kinds Plugin automatically provides nice icons for each kind of post.
See Also
- bookmarks
- homepage
- phone
- How to add a shortcut to #indiewebcamp today's IRC log to your home screen
- add to home screen
- https://css-tricks.com/favicon-quiz/
- "Icons8 is a handy resources for free icons if you're building a IndieWeb app." https://icons8.com/icons/
- https://github.com/edent/SuperTinyIcons Super Tiny Icons are miniscule SVG versions of your favourite website and app logos
- iconmap.io for 425909 Favicons, and the blog post to accompany the collection




