HTTPS
HTTPS is an abbreviation for Hypertext Transfer Protocol Secure, a form of HTTP where the communication is encrypted. It is supported by web servers (like Apache & nginx) and browsers.
Why
- Privacy by default. Tim Bray posted about serving his site via https (https://www.tbray.org/ongoing/When/201x/2012/12/02/HTTPS)
- "This blog isn’t terribly controversial. But if only the “controversial” stuff is private, then privacy is itself suspicious. Thus, privacy should be on by default."
- "Because I can; it’s the one small part of the Internet that I do have complete control of." (https://willnorris.com/2012/12/all-https-all-the-time)
- Reduce political/religious/social persecution. If a reader's employer, school/university, family or religious community are monitoring their net usage, having HTTPS/SSL turned on means that they can't see which specific pages are being viewed on that site. This is a good (but far from perfect) security tool to protect against the "small adversaries"—political persecutors, homophobic family members, religious communities intolerant of criticism or free thought—from seeing what pages on a particular website someone is seeing.
- tommorris: If I get cybersecurity wrong, some of my friends might not have homes.
- Performance gains from using HTTP/2 (https://www.httpvshttps.com). Major browser vendors have decided to only implement HTTP/2 over TLS, i.e.
https://. [1] - Search rank. Google now rank https sites higher than equivalent non-https sites (http://googleonlinesecurity.blogspot.co.uk/2014/08/https-as-ranking-signal_6.html)
- Publishing integrity. If your pages are being delivered via https then ISP's, or anyone in the middle, cannot inject content and headers into your site - e.g.
- 2014-09-08 Comcast Wi-Fi serving self-promotional ads via JavaScript injection - thus injecting Comcast JS into pages on YOUR site when viewed by people on Comcast Wi-Fi. If your site REQUIRES HTTPS (level 5 below) then it prevents this injection.
- Reduce carrier level tracking
- 2014-10-24 Verizon Wireless injects identifiers that link its users to Web requests by adding an HTTP
X-UIDHheader to client device requests (all phone browser/app http requests including through tethering from a laptop, maybe mifis too).
Test (try) these to see if your device/network is sending X-UIDH:- http://uidh.crud.net/ [offline on 2017-07-08]
- http://students.cs.uri.edu/~ben/test.php
- SECURE: https://students.cs.uri.edu/~ben/test.php
- SHOULD NOT be sending X-UIDH regardless
- 2014-10-30 Somebody’s Already Using Verizon’s ID to Track Users - note AT&T was doing something similar, and has confirmed:
Thus to prevent carriers tracking your website viewers, your site must REQUIRE HTTPS (level 5 below) (2015-01-15 verified with & without byAT&T's [...] acknowledges that it would be impossible to insert the identifier into web traffic if it were encrypted using HTTPS, but offers an easy solution – to instruct web servers to force phones to use an unencrypted connection.
 Aaron Parecki &
Aaron Parecki &  Ben Roberts). However an HTTP request to your site (before redirection) will still send the header (thus carrier trackable).
Ben Roberts). However an HTTP request to your site (before redirection) will still send the header (thus carrier trackable). - 2015-01-14 Zombie Cookie: The Tracking Cookie That You Can’t Kill
- 2014-10-24 Verizon Wireless injects identifiers that link its users to Web requests by adding an HTTP
- Comment authenticity. If you received a comment via an https website you can be more certain it's actually sent from the person
- HTTPS is now required for a number of useful APIs. Chrome requires HTTPS for fullscreen, device motion and orientation APIs, getUserMedia, geolocation, service workers and more. See Secure Contexts on Mozilla.org for details on APIs that require a "security context" (i.e. HTTPS or secure WebSockets).
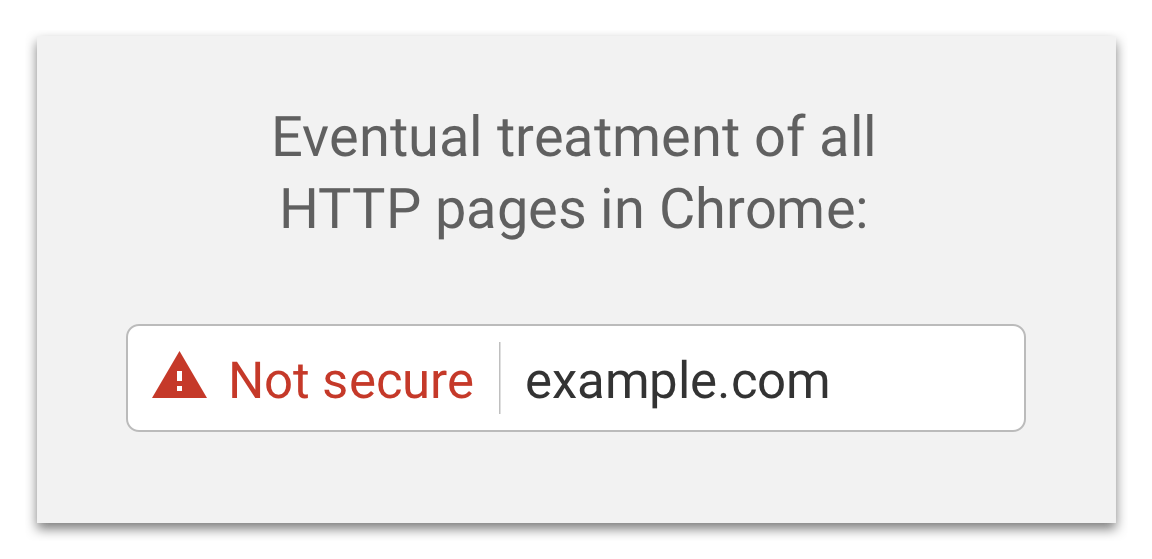
- Better browser UX - your https pages will provide a better UX because browsers are showing more and more warnings to plain http pages:
- Chrome plans to label all HTTP pages as non-secure in an upcoming release, making the eventual move to https-only all but a requirement. For now, as of 2018-01, http websites are still visible and accessible in all browsers.

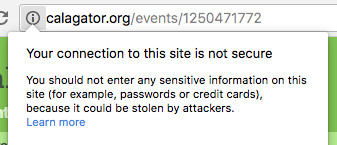
currently Chrome displays a grey (!) icon in the address bar for http websites, clicking it opens a dropdown saying that the page is insecure:
- Chrome plans to label all HTTP pages as non-secure in an upcoming release, making the eventual move to https-only all but a requirement. For now, as of 2018-01, http websites are still visible and accessible in all browsers.
How to
- Let's Encrypt — 5 min guide to set up cronjob based certificate renewal outlines how to set up SSL/TLS with automatic certificate renewal using the simp_le client (uses the Apache web server for the example)
- Switch to HTTPS now for free outlines how to set up SSL on your personal site with StartSSL (note the guide primarily deals with using nginx as your server)
Obtain
Buying or obtaining free SSL certificates today
- Let's Encrypt is a free, automated, and open certificate authority, run for the public’s benefit. Sponsored by Mozilla and the Electronic Frontier Foundation, among others, Let’s Encrypt automates away the pain and lets site operators turn on and manage HTTPS with simple commands.
- namecheap.com offers single-domain SSL certificates for $7.95/year and wildcard certificates for $85/year
- GlobalSign offers free wildcard certificates (!) for open source projects.
- ssls.com has inexpensive SSL certificates from multiple providers. As of 2014/03/08, a PositiveSSL certificate was $4.99/yr when buying 5 years. They also provide *free* SSL certificates for 90 day periods.
- CAcert is a community-driven non-profit that provides free wildcard certificates. Unfortunately the root certificate is not included in most operating systems or browsers by default. These certs are commonly used in the GNU community.
provider-specific
Some hosting providers provide their users with free or cheap certificates - check their documentation.
- Amazon Web Services provides free SSL certificates that can be used with CloudFront and Elastic Load Balancer.
- Dreamhost's shared hosting offers both free and paid certificate options through their control panel.
- Google Cloud (including AppEngine) will manage certificates for you, issuing them via LetsEncrypt and renewing automatically.
Validating Your Purchase
SSL Certificate providers require some form of verification of you, your domain, and your ownership of your domain.
CSR Generation — A Certificate Signing Request must be generated at your site. For example, on a hosting provider that uses Cpanel, the "SSL/TLS Manager" has a "Certificate Signing Requests" section.
Approver Email — ssls.com asks for an "Approver Email" from a list of administration email addresses and Domain Registration email addresses. Choose one that you use, and receive the Domain Control Validation email, which contains a link and a "validation code". Click the link and enter the code to verify that you own the domain.
Certificate Email — ssls.com send the certificate to the "Administrator Email" that you specified during the purchase process. This certificate is used in the process below.
Manage
When you're done with your purchase, you'll have one or more files for each certificate:
- The certificate itself, e.g. snarfed.org.ssl.crt.
- The private key you used to generate the certificate, e.g. id_rsa-2048.
- Optional: Your CA's intermediate cert, e.g. sub.class1.server.ca.pem.
- Optional: Your CA's root, e.g. ca.pem. Hopefully you picked a CA whose root cert is distributed with most OSes/browsers; if so, you can ignore this. (If you didn't, you should reconsider!)
All of these files are usually X.509 format except the private key, which is RSA or other private key format.
Command line openssl is your friend for inspecting and editing certificates. For example, to dump info about a cert:
openssl x509 -text -in snarfed.org.ssl.crt
If your CA provided an intermediate cert, you'll need to provide it to your web server along with your own cert. For servers that only accept a single file, you'll need to concatenate the certs, e.g.:
cat snarfed.org.ssl.crt sub.class1.server.ca.pem > snarfed.org.unified.ssl.crt
As another example, it seems like this command line should verify that a cert is valid:
openssl verify -verbose -CAfile ca.pem snarfed.org.unified.ssl.crt
...but User:snarfed.org gets this error:
error 20 at 0 depth lookup:unable to get local issuer certificate
You will get the "error 20" error above when openssl is unable to locate the root or intermediate certificates in your chain - if you are on Linux, or know where your OS stores the certificate list, you can run:
openssl verify -verbose -CApath /etc/ssl/certs snarfed.org.unified.ssl.crt
If you have gnutls command line tools installed, you can verify self-signed certs:
certtool -e --infile snarfed.org.unified.ssl.crt
Setup
The IETF has a document with recommendations for Secure Use of TLS and DTLS.
Mozilla has a great tool to build the SSL Configuration for various tools: Mozilla SSL Configuration Generator.
https://cipherli.st is a quick cheatsheet for Apache, nginx and Lighttpd TLS configuration.
testssl.sh is a command line tool for viewing your TLS configurations.
Apache
Here's a good how-to post. TL;DR: Put the certificate files somewhere your Apache user can read, then listen on port 443 and set the SSLCertificate* config directives, e.g.:
Listen 443
<VirtualHost *:443>
SSLEngine on
ServerName snarfed.org
SSLCertificateKeyFile /home/ryan/.ssh/id_rsa-2048
SSLCertificateFile /home/ryan/www/snarfed.org.ssl.crt
SSLCACertificateFile /home/ryan/www/sub.class1.server.ca.pem
</VirtualHost>
User:ShaneHudson.net - As well as the certificates and keys, it is also useful to have forward secrecy and HSTS. I used the following lines in httpd.conf, the articles I found them in are in the FAQs further below. This went from C to A+ on the SSL test.
SSLProtocol all -SSLv2 -SSLv3
SSLHonorCipherOrder on
SSLCipherSuite "EECDH+ECDSA+AESGCM EECDH+aRSA+AESGCM EECDH+ECDSA+SHA384 EECDH+ECDSA+SHA256 EECDH+aRSA+SHA384 EECDH+aRSA+SHA256 EECDH+aRSA+RC4 EECDH EDH+aRSA RC4 !aNULL !eNULL !LOW !3DES !MD5 !EXP !PSK !SRP !DSS"
Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains"
App Engine
If you're on a custom domain, follow these instructions to add a certificate. If you're on AppEngine's built-in appspot.com domain, Google automatically generates a certificate for you.
Add secure: always (or optional) to the handler(s) in your app.yaml or other app config file, and you'll be able to access your app over https. Details here.
If you're using the Java runtime on App Engine, add this stanza to your web.xml file.
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app
...>
<security-constraint>
<web-resource-collection>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<user-data-constraint>
<transport-guarantee>CONFIDENTIAL</transport-guarantee>
</user-data-constraint>
</security-constraint>
You may additionally want to send a HSTS header to further improve security. In java, the easiest way from a servlet running on AppEngine is to add this header to all responses when running on the production server.
import com.google.appengine.api.utils.SystemProperty;
...
if (SystemProperty.environment.value() ==
SystemProperty.Environment.Value.Production) {
// force ssl for six months.
response.addHeader("Strict-Transport-Security", "max-age=15768000");
}
If you also deliver static content, you may want to enable the HSTS header here as well. An example stanza within your appengine-web.xml file might look like this.
<appengine-web-app xmlns="http://appengine.google.com/ns/1.0">
...
<static-files>
<include path="/static/**" >
<http-header name="Strict-Transport-Security" value="max-age=15768000"/>
...
nginx
We can setup nginx to listen on port 443 with our SSL sertificate quite easily:
server {
listen 443 ssl;
server_name example.org;
ssl_certificate /path/to/unified.crt;
ssl_certificate_key /path/to/my-private-decrypted.key;
//usual nginx config here like location blocks
}
For more detailed nginx config instructions see the page on nginx
Test
Production
Qualys's SSL Server Test is an easy way to test the SSL cert on your live site. See e.g. brid.gy's report card, or for comparison jonnybarnes.uk gets slightly different results.
shaaaaaaaaaaaaa.com checks for SHA-1 signed certificates, though most browsers have phased out support as of early 2017.
https://securityheaders.io will test your web server's security header hardness and offers reasons why.
Observatory by Mozilla checks various security aspects of a site and gives a score, in addition to aggregating results from a few third party scan sites such as https://securityheaders.io.
testssl.sh is a bash script which can be run locally to check TLS certificates and configurations.
You can use openssl s_client to debug connection issues, e.g.:
openssl s_client -connect snarfed.org:443
If your server uses SNI, you'll need to provide the hostname too:
openssl s_client -servername www.brid.gy -connect www.brid.gy:443
Here's an example of debugging a single SSL issue:
- https://github.com/aaronpk/webmention.io/issues/14
- https://github.com/snarfed/bridgy/issues/20
- https://chat.indieweb.org/2014-01-04#t1388872084000000
Brand new StartSSL certificates may give an OCSP validation error for 6-24 hours after purchase. This seems to only affect Firefox and resolves itself when the certificate propagates to the validation server[2]. Firefox users can disable the check temporarily with Edit > Preferences > Advanced > Certificates > Validation, and uncheck "Use the Online Certificate Status Protocol"
Local
When developing a website locally, it may be useful to be able to test the site via https. For example, when writing an OAuth client, some providers will not redirect to a page that does not use https.
The easiest way to do this is to temporarily redirect your site to your own localhost (just for yourself) and use your site's cert. Just add a line like this to your hosts file:
127.0.0.1 snarfed.org
This is obviously temporary, though. For a more permanent setup, you can either generate a self-signed SSL certificate for your testing domain (localhost, etc) or you can create your own SSL certificate authority and sign the certificate with that.
To assist with this, aaronpk has created an "IndieWebCamp" root authority that can sign certificates for domains ending in ".dev".
You can add a line to your hosts file for your test domain such as
127.0.0.1 mydomain.dev
And then you can use the IndieWebCamp certificate authority to generate an SSL cert for it.
Renew
A few things to be aware of when you need to renew your certificates.
Because all of the browsers now share lists of certificates that are invalid and/or broken as part of OCSP stapling you should renew your certificate at least two days prior to it expiring and then update your server with the certificate at least a day before. This allows the various OCSP lists to update before you touch your server - if you do not you may get some customers whose browsers have an older list and your certificate will not pass their OCSP check, which is different than it being on the revocation list.
Let's Monitor is a free service to monitor your sites and alert you via SMS or email when your certificates are out of date or aren't working.
Tricks, tips, best practices
- to avoid mixed content alerts, replace every http:// and https:// indbound ( your domain ) link to // prefix only. This is supported in all modern browsers and will automatically fall back to the protocol you're accessing the page on.
Posts about HTTPS
- Hows my SSL is a tool that rates your own browsers security when dealing with HTTPS sites. Such as will your browser uses encryption schemes known to be weak. Further, check out Kyle Isom's Google+ post about better configuring Firefox.
- Configuring Apache Nginx and OpenSSL for Forward-Secrecy This page as exact instructions for how to enable forward-secrecy. This can boost test results from C to A.
- The Other Side of HTTPS Support covers adding HTTPS support for clients which aren’t bundled with all the required intermediate certificates.
- TLS: First Steps, TLS: issues with StartSSL, TLS: issues with Dreamhost, TLS: Deploy HSTS, TLS: next steps are a series of short articles by Anne van Kesteren documenting his process setting up TLS on Dreamhost
Amy Guy wrote about HTTPS on shared hosting with letsencrypt (successful) and HTTPS with nginx reverse proxy to serve sites in multiple docker containers (inconclusive/failed)
 Aaron Parecki wrote about a successful attempt at setting up https on nginx with letsencrypt
Aaron Parecki wrote about a successful attempt at setting up https on nginx with letsencryptEmma Kuo wrote about setting up HTTPS with LetsEncrypt and Node
- joshua stein writes Plaintext HTTP in a Modern World, “directed at those serving personal websites”, talking about not forcing HTTPS as it limits older platforms from being able to access your site. Also includes a method for still supporting redirects to HTTPS for modern browsers.
- …
IndieMark Levels
Proposed IndieMark Levels of recommended support for HTTPS on your own website, as part of a security component
Level 1 security
Level 1 - Don't do the wrong thing. (what's the minimal "not wrong thing"?). Possible reasonable behaviors:
- Refuse the connection, because if you don't support SSL, generally you're not listening on port 443, so clients can't connect. Challenge: the user has no idea what is wrong, nor how to fix it (i.e. retry going to the site with "http:" instead).
Why?
- Avoid a misleading user experience.
IndieWeb Examples
- ... add yourself here with the date you verified Level 1!
Level 2 security
Level 2 - Secure admin of your site - support https for your login/admin UI/page(s) with a self-signed certificate.
- Your admin page(s):
- MUST be available over https
- SHOULD redirect from http to https automatically, so you don't accidentally log-in in the clear over http (e.g. send your site login password in the clear)
- SHOULD include the secure flag (PHP details) when setting any login credential or session cookies, so such cookies aren't leaked over other (possibly non-admin) http requests (e.g. enable Firesheep style session cookie re-use attacks)
Why?
- Security for write-access to your site! Otherwise anyone can hack your CMS and post stuff as you. (e.g. using a tool like Firesheep to sniff your login session cookies, and re-use them to gain access to your admin pages.)
How to
- How to make your admin page(s) available over https:
- install a self-signed certificate (see your webhosting provider for details)
- navigate explicitly (e.g. by typing) to the https:// version of your site.
- How to redirect your admin UI from http to https automatically:
- make Wordpress Admin use SSL: http://codex.wordpress.org/Administration_Over_SSL
- make your own other software use SSL on Apache using .htaccess (derived from that WP reference), e.g. for your admin URL example.com/my-adm/
where:# HTTPS-only my-adm
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /(.*)\ HTTP/ [NC]
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^/?(my-adm/) https://example.com%{REQUEST_URI}%{QUERY_STRING} [R=301,QSA,L]- example.com is your personal domain, and
- my-adm/ is the path to your login / admin web UI.
N.B. useful htaccess file checker: htaccess checker - let's you paste in your htaccess file and test URL flow through it using sample URLs.
- How to secure your cookies, e.g. in PHP:
- set various session params before calling session_start() :
ini_set("session.cookie_httponly", 1);
ini_set("session.use_only_cookies", 1);
ini_set("session.cookie_secure", 1);
session_start(); - clear your cookies in your browser, use your login flow to sign-into your website, then double check your cookies are secure, e.g. in Firefox:
- choose Preferences... from the Firefox menu.
- click Privacy tab
- click Show Cookies...
- enter your domain name into the dialog's search box
- select the cookie your code set, e.g. "PHPSESSID"
- The info below the list of cookies should say:
If it doesn't, or if it says something likeSend For: Encrypted connections only
then the cookie is not secure.Send For: Any type of connection
- set various session params before calling session_start() :
Note: If you actually setup a real SSL cert for your whole domain and serve your admin interface from the same domain, you have actually achieved Level 3.
IndieWeb Examples
 Tantek Çelik for tantek.com on his Falcon admin interface at https://tantek.com/falcon/ since 2014-05-23, and redirect admin UI from http to https automatically plus secure session cookie since 2014-09-02.
Tantek Çelik for tantek.com on his Falcon admin interface at https://tantek.com/falcon/ since 2014-05-23, and redirect admin UI from http to https automatically plus secure session cookie since 2014-09-02.- ...
- ... add yourself here with the date you reached Level 2!
Level 3 security
Level 3 - Serve https optionally on all your pages - provide your front-end over both http and https with a cert from a trusted CA, but not necessarily external content, thus you might still get mixed-content warnings sometimes.
Why?
- You can link from silo profiles to your site via https
- You can start using (requiring!) your https URL for IndieAuth logins (e.g. into the wiki)
- Your readers can securely access your site without a scary warning message pop-up.
- privacy for your readers (what they are choosing to read)[3]
IndieWeb Examples
- Paul Oppenheim on https://pauloppenheim.com/ (cert from dreamhost which uses comodo) since 2012-01.
- Tim Bray on https://www.tbray.org/ since 2012-12-02.
 Aaron Parecki on https://aaronparecki.com/ since 2013-11-10
Aaron Parecki on https://aaronparecki.com/ since 2013-11-10- Darius Dunlap on https://dunlaps.net/darius since 2014-03-07 (at IndieWebCampSF).
- Level 2: previously, self-signed cert on his WordPress admin interface at https://dunlaps.net/darius/wp-login.php since YYYY-YY-YY.
 gRegor Morrill on https://gregorlove.com since 2014-07-08
gRegor Morrill on https://gregorlove.com since 2014-07-08- Barnaby Walters on waterpigs.co.uk supports TLS using StartSSL, redirects automatically but still serves mixed passive content as of 2014-09-15 (was previously at L2 with self-signed cert)
- ...
- ... add yourself here with the date you reached Level 3!
IndieWeb Examples with http to https redirects (that still need fixing of mixed content warnings) - we explicitly recommend not redirecting your http pages to https unless you've ensured you have no mixed-content warnings.
- 2014-??-?? indieweb.org itself
Level 4 security
Level 4 - Lock icon or better when serving https - be sure there's at least a lock icon next to the https in the address bar. Serve everything (home page, permalinks, images etc.) over https when the user requests https. Eliminate mixed-content warnings (e.g. triangle with exclamation mark inside next to https in the URL bar).
Why?
- Avoid showing readers a warning message or triangle icon in the browser address bar
- If you optionally allow http or https access to your site, and your https access *lacks* the mixed content warning, you're at least helping your https visitors.
- Eliminating mixed-content warnings is important because those warnings are essentially making the https ineffective. The user has no idea how much of a page, it's images, scripts, or text created from scripts has come from an embedded http connection.
- Avoid mixed http/https content which is blocked by default on Firefox & Chrome. See: https://blog.mozilla.org/security/2013/05/16/mixed-content-blocking-in-firefox-aurora/, https://code.google.com/p/chromium/issues/detail?id=81637
IndieWeb Examples in rough order of implementation
- ????-??-?? https://indieweb.org/ (since some time in the mid 2010s)
- 2019-03-04
 Tantek Çelik on https://tantek.com/
Tantek Çelik on https://tantek.com/ - Add yourself here… (see this for more details)
Previous examples (went offline at some point)
- 2014-12-31
 Kyle Mahan on kylewm.com
Kyle Mahan on kylewm.com
FAQ:
How do you ensure that external content is over https? E.g. if I have an avatar for a comment from  Tantek Çelik it will be over http since he uses http.
Tantek Çelik it will be over http since he uses http.
- When you receive a webmention, download the image from the h-card and serve it from your own server.
- Alternatively, use a separate https image proxy like https://github.com/atmos/camo (used by GitHub)
- Unless it's a Twitter mention, in which case link to:
https://twitter.com/username/profile_image- See Twitter#Profile_Image_URLs for more on Twitter profile images.
Level 5 security
Level 5 - Redirect everything to https - send redirects from http -> https. I.e. your pages automatically always get at least a lock icon in the browser address bar (and no warnings).
Why?
- All your site URLs will be consistent.
- Users will more likely get content that you intended to serve them
- All the advantages to broader internet security of always serving https (documented in intro at top)
IndieWeb Examples in rough order of implementation
- 2014-??-?? Ryan Barrett on https://snarfed.org/ (via HSTS header)
- 2014-05-23 Kartik Prabhu on https://kartikprabhu.com/ (via 301 redirect)
- David Shanske on https://david.shanske.com/ since 2014-12-25.
- At Level 3 from 2014-08-29
- Was at Level 4 for a bit, but did not note date.
- All posts, resources, including external user pics.
- Caveat: There may be some older posts with embedded images from http that still give the mixed content warning. I think I have them all
- Dropped down to B...updated ciphers and added a custom DHE parameter. As of 2016-02-14 am back at A+.
- 2015-06-19 Scott Gruber on https://scottgruber.me Installed renewal cert on 2016-04-18.
- ...
- ... add yourself here with the date you reached Level 5!
Check the browser's address bar where your URL is displayed and make sure:
- There's a lock icon before (in front of) the URL in the address bar
- There's no warning triangle icon (in front of) the URL in the address bar
Why is my site running so slowly?
- I found that moving my https redirect into httpd instead of .htaccess, and explicitly setting it to go to www meant it would be faster and wouldn't go through multiple redirects. This SO question came in handy for getting httpd to redirect. ~ Shane Hudson
Why am I only A not A+?
- You need to enable HSTS. This article will help. ~ Shane Hudson
Level 6 security
Level 6 - Correct ciphers, support forward secrecy, etc. per https://www.ssllabs.com/ssltest/ (all previous levels required, i.e. document method of http to https redirection)
Why?
- HTTPS is good, better with forward secrecy: http://news.netcraft.com/archives/2013/06/25/ssl-intercepted-today-decrypted-tomorrow.html
- Some ciphers are not safe, some are slower than others and SSL breaches are dangerous: https://hynek.me/articles/hardening-your-web-servers-ssl-ciphers/
IndieWeb Examples
- Bear on https://bear.im since since 2013-06-26 (http->https via 301 and A+ w/PFS from ssltest). As of 2014-09-23 site certificate signed with SHA-2.
- Will Norris on https://willnorris.com/ (See https://www.ssllabs.com/ssltest/analyze.html?d=willnorris.com and note: http to https via 301 redirect) since 2013-11-25
- Level 4 (all https all the time) before that since 2012-12-16
- Péter Molnár on https://petermolnar.eu/ (See https://www.ssllabs.com/ssltest/analyze.html?d=petermolnar.eu) since 2014-MM-DD.
- Jonny Barnes on https://jonnybarnes.uk/ (via 301 redirect, A+ on ssllabs: https://www.ssllabs.com/ssltest/analyze.html?d=jonnybarnes.uk&hideResults=on) since 2014-05-31
 rascul on https://rascul.xyz (A+ on ssllabs: https://www.ssllabs.com/ssltest/analyze.html?d=rascul.xyz) since 2016-08
rascul on https://rascul.xyz (A+ on ssllabs: https://www.ssllabs.com/ssltest/analyze.html?d=rascul.xyz) since 2016-08- Tim Retout on https://retout.co.uk/ (301 redirect + HSTS, A+ on ssllabs: https://www.ssllabs.com/ssltest/analyze.html?d=retout.co.uk&hideResults=on) since 2014-09-?? (or earlier)
- 2014-09-06 tommorris.org
- Embedded images are often still served on HTTP. Now A+ on SSL Labs!
- Shane Hudson on https://www.shanehudson.net, 301 redirect and A+ on ssllabs. Jumped from no SSL to level 5 :D Since 2014-09-07
- Aral Balkan on aralbalkan.com - A+ rating since 2014-09-07. Previously: Level 4 since 2014-08-11.
- Marcus Povey on marcus-povey.co.uk and mapkyca.com - A+, with 301 redirect and HSTS for many months on mapkyca.com and since 2015-06-19 on marcus-povey.co.uk
- ...
- ... add yourself here with the date you reached Level 6!
Criticism
Legacy Software and SNI Support
A server has an IP address. It used to be that each server would host one website (domain) in HTTP/1. Then HTTP/1.1 introduced the Host header which allowed a server to host multiple domains. However, the connection needs to be encrypted before the Host header can be sent. So which certificate should the server send initially? When the wrong one is chosen we get issues. The solution to this problem is called Server Name Indication. SNI is supported by all modern browsers and cryptography libraries. OpenSSL is one of the most popular and has supported SNI since 2010 for example. However, we can run into issues when older software tries to interact with your site: https://chat.indieweb.org/2015-12-06/1449416119493000
General X509 Criticism
- : Heartbleed should bleed X.509 to death, http://lorddoig.svbtle.com/heartbleed-should-bleed-x509-to-death
Maintenance tax and site fragility
Adding HTTPS to your site adds the extra maintenance tax of HTTPS certificate renewal (and updating). As a result, if you fail to do this, or get it wrong, your site goes down, which hurts longevity.
This has historically motivated some site owners to get certificates with longer and longer lifetimes, which seems helpful, but actually just obscures the renewal task and makes it more likely to be forgotten or confused when the time comes.
A better approach is automation. Let’s Encrypt, for example, supports and evangelizes automation, builds it into tools and clients, and issues short-lived 3 month certificates to incentivize automating renewal
longevity and privacy/security are all worthwhile goals. We should work toward all of them at the same time, instead of seeing them as a dichotomy.
Reliance on third parties for trust
The current implementation of TLS on the web does not allow effective use of self-signed certificates, as they will not be trusted by clients without significant work by the user. This requires an ongoing relationship with a certificate authority, in which you are renting your proof of identity. Fortunately, you can migrate to a new CA at any time, so this is similar to the relationship with your web_hosting provider or domain registrar.
Related
- If you want to run ssh and https both on port 443 (so your ssh works even behind stingy "open" wifi or corp firewalls:
- http://www.rutschle.net/tech/sslh.shtml (found by
 Aaron Parecki, but no known indieweb users yet)
Aaron Parecki, but no known indieweb users yet) - https://github.com/myfreeweb/443d (created and used by unrelentingtech)
- http://www.rutschle.net/tech/sslh.shtml (found by
Sessions
Sessions at IndieWebCamps about https:
- 2014-03-07 IndieWebCampSF https
See Also
- Apache
- nginx
- https admin tax
- “Beginning in July 2018 with the release of Chrome 68, Chrome will mark all HTTP sites as “not secure”.” - https://security.googleblog.com/2018/02/a-secure-web-is-here-to-stay.html
- HSTS
- https://httpsiseasy.com/
- the overhead of changing a big site https://medium.com/bbc-design-engineering/bbc-news-on-https-182b45ef60c
- 2018-08-07 Criticism by Eric Meyer: Securing Web Sites Made Them Less Accessible
- 2019-01-10 .gov security falters during U.S. shutdown
Dozens of U.S. government websites have been rendered either insecure or inaccessible during the ongoing U.S. federal shutdown. These sites include sensitive government payment portals and remote access services, affecting the likes of NASA, the U.S. Department of Justice, and the Court of Appeals.
With around 400,000 federal employees currently furloughed, more than 80 TLS certificates used by .gov websites have so far expired without being renewed. To compound the situation, some of these abandoned websites can no longer be accessed due to strict security measures that were implemented long before the shutdown started.
- cryptography
- Criticism: https://friend.camp/@darius/101462118233148872
- "Once again reminded about my least favorite thing about requiring HTTPS/SSL:At first the problem was it literally recentralized the internet via cert authorities. Then LetsEncrypt came along and *kind of* fixed that.Now the problem is it's recentralizing the internet via an expert class of People Or Companies Who Understand HTTPS/SSL as gatekeepers of the internet. Self-hosting is ~10x harder than it used to be.HTTPS is a good idea but we need to keep working to mitigate these problems." @darius January 22, 2019
- https://utcc.utoronto.ca/~cks/space/blog/web/HTTPSNoOldServers
- Troubleshooting: you can use SSLMAte's What's My Chain Cert? to validate your servers certificate chain.
- RFC 8996 has deprecated TLS 1.0 and 1.1, further limiting the maximum age of devices which can access TLS-only websites.
- Why make your website accessible over BOTH http: and https: (i.e. never require https) https://twitter.com/textfiles/status/1443721448795869187
- "http://Textfiles.com with http only traffic reports no interruption of service https://twitter.com/letsencrypt/status/1443621997288767491" @textfiles September 30, 2021
"Our cross-signed DST Root CA X3 expired today. If you are hitting an error, check out fixes in our community forum. We're seeing higher than normal renewals, so you may experience a slowdown in getting your certificates.
https://community.letsencrypt.org/t/help-thread-for-dst-root-ca-x3-expiration-september-2021/149190/212" @letsencrypt September 30, 2021
- "http://Textfiles.com with http only traffic reports no interruption of service https://twitter.com/letsencrypt/status/1443621997288767491" @textfiles September 30, 2021
- Criticism: 2021-09-29 Why this Website is not, and may never be, HTTPS
- 2024-04-15 Template:seirdy Unencrypted connections do mean injection (has five examples with citations)
