h-feed

h-feed is a microformats2 draft specification with a top level feed object to contain root class(h-*) objects, usually h-entry posts and optionally a common author, name, and representative photo. It is functionally a DRYer replacement for RSS/Atom feed files and thus could supersede them.
How
How to markup
Mark up
- your feed container with class="h-feed" (e.g. on the
<html>or<body>or within asectionordiv) - if there is a link to the page or alternatively the anchor for the feed container, then add class="u-url" on that hyperlink
- otherwise if you lack any top level links, you can optionally add a hidden link:
<a class="u-url" href="/"></a> - if the h-feed is a partial h-feed(for example, no content only name and url), add a link to the full h-feed with class="u-url u-uid"
- otherwise if you lack any top level links, you can optionally add a hidden link:
- Optionally its name, often a top level
<h1>with class="p-name" - Optionally, add an h-card inside the h-feed with class="p-author". You can also, alternatively, have h-cards on each individual item in your h-feed, or a top-level h-card outside of the h-feed container.
- Optionally, and add class="u-photo" on the representative photo of your page (e.g. banner etc.). Consumers may imply/use the u-photo of the p-author h-card you marked up in the previous step
- Optionally, add
rel=prevandrel=nextlinks within your h-feed to provide support for pagination - Optionally, if homepage does not contain your primary h-feed, a link to your h-feed from the homepage with
rel="alternate" type="text/mf2+html"attributes to aid in discovering the feed or feeds.
Example markup below:
<section class="h-feed">
<h1 class="p-name"><a href="/feed" class="u-url">My h-feed</a></h1>
<div class="h-entry">
<a href="/entry/1" class="u-url p-name">Entry #1</a>
</div>
<div class="h-entry">
<a href="/entry/2" class="u-url p-name">Entry #2</a>
</div>
...
<div class="h-entry">
<a href="/entry/5" class="u-url p-name">Entry #5</a>
</div>
<a href="/next" rel="next">Next</a> — <a href="/previous" rel="prev">Previous</a>
<a class="p-author h-card" href="/">Jane S. Doe</a>
</section>
How to test
Feeds marked up with h-feed should work in the same way as simple lists of h-entries. See How to Test Feeds.
How to consume
Why
So indie readers who subscribe to your site can display:
- a name (and icon) for your site/feed in a list
- authorship of the feed
- authorship of each entry in the feed
- multiple feeds from a page (less common)
Other use cases might include:
- Generate an Atom feed
- This seems like a legacy use-case, not sufficient to actually justify h-feed.
- Feed per channel of content - needs a name
- "I will have a feed per tag (channel) so I want to name them." - Sandeep Shetty in #indiewebcamp
- It appears there is some desire to create separate feeds for an indieweb site for separate subsets of content, and name them explicitly accordingly. This presents a need for a container object for the h-entry elements, where the container itself can have a name. This is a potential interesting use-case for an explicit 'h-feed'.
- An h-feed of h-events that can be subscribed to in a calendar program
- An h-feed of h-cards that could indicate a blogroll.
- An h-feed of h-cites could be used for a response feed.
IndieWeb Examples
IndieWeb community members that support h-feed:
Tantek
Tantek Çelik supports h-feed on his tantek.com home page using an index.html template and Falcon since 2012-07-16, at Sandeep Shetty's encouragement, to help with the indie reader he is building.
As retrieved on 2019-07-23, tantek.com has 3 h-feeds on his home page, which are nested inside his top-level h-card. The first does not have an explicit name and is a full feed of his posts, the second is a minimal feed of his recent articles, and the third is a feed of h-events indicate his speaking and events. The feed does not have pagination links.
Shane Becker
Shane Becker supports h-feed on his veganstraightedge.com home page using for his composite feed of posts and on each post-type specific feed (/notes, /articles, /bookmarks, /videos, /notes) since 2012-11-18 (private repo). He previously supported just hfeed on his feeds since 2010-06-04 (private repo).
As retrieved on 2019-07-23, the h-feed does not have any properties, such as name, but does have pagination links.
Kevin Marks
 Kevin Marks has had an h-feed on kevinmarks.com since 2013-12-10 and of course has one on known.kevinmarks.com, like all known sites.
Kevin Marks has had an h-feed on kevinmarks.com since 2013-12-10 and of course has one on known.kevinmarks.com, like all known sites.
As retrieved on 2019-07-23, the page has an h-feed with an explicit author h-card, name, and summary.
Barnaby Walters
Barnaby Walters supports h-feed on his waterpigs.co.uk home page since 2014-01-21
As retrieved on 2019-07-23, the h-feed has the following properties: name and author h-card.
Jeena
Jeena supports h-feed for his blog posts(at /posts) and notes(at /notes) on https://jeena.net since 2014-02-25. There are also h-feeds for photos(/photos) and podcasts(/pods).
As retrieved on 2019-07-23, the feeds have the following properties: name, author h-card.
Tom Morris
Tom Morris supports h-feed for posts on tommorris.org since 2014-02-25.
As retrieved on 2019-07-23, the site no longer supports h-feed or mf2 of any kind.
Bear
 bear supports h-feed for his blog posts at https://bear.im/bearlog since 2014-07-25. Feed discovery is lacking and needs to be added to his home page.
bear supports h-feed for his blog posts at https://bear.im/bearlog since 2014-07-25. Feed discovery is lacking and needs to be added to his home page.
As retrieved on 2019-07-23, the h-feed has a name property only.
Pelle Wessman
![]() Pelle Wessman supports h-feed for his blog posts, archive, bookmarks and interactions at http://voxpelli.com/ since 2014-09-07. For blog posts only partial content with titles only – for bookmarks and interactions full content.
Pelle Wessman supports h-feed for his blog posts, archive, bookmarks and interactions at http://voxpelli.com/ since 2014-09-07. For blog posts only partial content with titles only – for bookmarks and interactions full content.
As retrieved on 2019-07-23, the h-feed has the following properties: name, author h-card.
gRegor Morrill
 gRegor Morrill supports h-feed for notes at http://gregorlove.com/notes/ since 2014-??-??.
gRegor Morrill supports h-feed for notes at http://gregorlove.com/notes/ since 2014-??-??.
- Since this feed is not on the homepage, the navigation link to the notes uses
rel="feed"for feed discovery.
As retrieved on 2019-07-23, the homepage now has an h-feed with a name and author h-card as properties.
Also has feeds for:
- h-event https://gregorlove.com/events/past
- h-cite https://gregorlove.com/responses/
- h-card https://gregorlove.com/following/ (implicit h-feed)
Ben Roberts
![]() Ben Roberts supports h-feed on his site's main page as well as all other post lists including type specific pages (/note, /photo , etc) and monthly archives. Feeds still need next/previous links, these will likely only be on a separate (primary) h-feed off the main page. The main page has had h-feed since March 2014 but was implemented to add h-feed to any post list type page in May 2015.
Ben Roberts supports h-feed on his site's main page as well as all other post lists including type specific pages (/note, /photo , etc) and monthly archives. Feeds still need next/previous links, these will likely only be on a separate (primary) h-feed off the main page. The main page has had h-feed since March 2014 but was implemented to add h-feed to any post list type page in May 2015.
As retrieved 2019-07-23, the h-feed is nested inside a top-level h-card, has a name property, and the page supports pagination.
rhiaro
Amy Guy has h-feed on homepage and all pages which are a collection of her own posts (eg. rhiaro.co.uk/tag/indieweb, rhiaro.co.uk/travel, rhiaro.co.uk/2015, rhiaro.co.uk/likes) since 2015-02-??.
- Plans to add rel=feed or something from homepage/side menu to discover different feeds.
As retrieved on 2019-07-23, no longer has an h-feed on any page.
Jonny Barnes
 Jonny Barnes supports h-feed for notes at https://jonnybarnes.uk/notes since ?
Jonny Barnes supports h-feed for notes at https://jonnybarnes.uk/notes since ?
As retrieved on 2019-07-23, the homepage, notes, etc all have h-feeds, which have an explicit name, however the name is an empty string. The feeds have pagination.
Gokberk Yaltirakli
Gokberk Yaltirakli has an h-feed on his microblog page.
As retrieved 2019-07-23, the h-feed has no properties.
Vincent Pickering
 Vincent supports h-feed for his blog posts at https://vincentp.me since 2019-01-01
Vincent supports h-feed for his blog posts at https://vincentp.me since 2019-01-01
As retrieved 2019-07-23, the page has an h-feed with the properties of name, summary, and content(assume error as this encompasses the entire pages content). Feed has pagination.
Piper McCorkle
 pmc supports h-feed for posts and notes at https://piperswe.me/posts and https://piperswe.me/notes, respectively
pmc supports h-feed for posts and notes at https://piperswe.me/posts and https://piperswe.me/notes, respectively
Feed has a name property.
Chris McLeod
![]() Chris McLeod supports h-feed on his WordPress blog at https://mrkapowski.com/ by using the Autonomie theme.
Chris McLeod supports h-feed on his WordPress blog at https://mrkapowski.com/ by using the Autonomie theme.
The feed has a name and author h-card as properties. It previously had a photo property, but this was removed after running into issues syndicating photo posts.
Jamie Tanna
 Jamie Tanna has supported h-feed on all his feeds (homepage, per content type, for taxonomy items i.e. tags) since 2019-05-12.
Jamie Tanna has supported h-feed on all his feeds (homepage, per content type, for taxonomy items i.e. tags) since 2019-05-12.
The feed has name and URL property.
Implied Examples
Some sites have a collection of top level h-entry (or other) microformats, which are intended to imply an "h-feed" as a set.
 Aaron Parecki — make a subsection with details
Aaron Parecki — make a subsection with details- Add yourself here… (see this for more details)
Past Examples
Eddie Hinkle
 Eddie Hinkle has had an h-feed on eddiehinkle.com's homepage, social page, as well as all of the sub-feed pages linked from social since 2017-03-10.
Eddie Hinkle has had an h-feed on eddiehinkle.com's homepage, social page, as well as all of the sub-feed pages linked from social since 2017-03-10.
As retrieved, 2019-07-23, the homepage no longer has an h-feed. despite having a minimal representation of recent posts. The main feed appears to be at /all, has an author h-card property only. Social is no longer a valid link.
Will Norris
Will Norris supports h-feed on his willnorris.com home page since mid-2013 using WordPress and a modified version of wordpress-uf2 (modifications to be sent upstream at soonish?)
As retrieved on 2019-07-23, the page is no longer running WordPress and no longer has an h-feed on the page.
Consumers of H-Feed
This section covers consumers of h-feed. At the moment, this is primarily feed readers.
Readers
- Woodwind
- Shrewdness
- Readers implementing the Microsub spec also consume h-feed. See Microsub for a list.
Proxies
Converters
Brainstorming
recommended practices
David Shanske reviewed community h-feed usage and noted that out of the ones listed on this page, the majority had a name property. many, but not all had an author property. A small number had a summary property or pagination. None of the ones surveyed had a photo property.
Feeds other than h-entry
While the definition of feed has traditionally been a number of h-entrys, other h-* objects have been used in feeds.
An h-feed of h-events has been used for an upcoming events list. An h-feed of h-cards has represented a followers list.
 gRegor Morrill: I have an h-feed for:
gRegor Morrill: I have an h-feed for:
- h-event https://gregorlove.com/events/past
- h-cite https://gregorlove.com/responses/
- h-card https://gregorlove.com/following/ (implicit h-feed)
multiple h-feeds in the same page
- The first h-feed you find on the page (document order) is the h-feed of the page
- Any additional h-feeds may be ignored by anyone processing the h-feed of the page
- If the publisher wants secondary h-feeds to be referenceable , they must put unique ID attributes on them
- Thus if consuming code wants to reference a secondary h-feed on a page it must do so with a url with the fragment ID of that secondary h-feed
partial feeds
Partial (e.g. truncated) vs full h-feeds.
A lot of blogs have feeds with partial content, where the entries only have post names/titles, permalinks, and sometimes summaries but not full post content. This could be done for UX reasons where the reader is not subjected to a full long post but a quick list of shorter summaries.
If you do have a partial feed (e.g. on your home page), it is good (for indie reader consumption) to also have a separate full feed page.
The partial feed can use a u-uid u-url to link to the full feed page which could be discovered by a canonical h-feed discovery algorithm.
<div class="h-feed" id="partial_feed">
<h1 class="p-name">
<a class="u-url" href="#partial_feed">Partial Feed</a></h1>
<a class="u-uid u-url" href="/feed.html">Full Feed</a>
<ol>
<li class="h-entry"><a href="permalink1">Article1 name</a></li>
<li class="h-entry"><a href="permalink2">Article2 name</a></li>
</ol>
</div>
design freedom
The possibility of separate partial vs full feeds provides more design freedom for content publishers, since they can choose to have a full or partial (or no!) feed on their homepage and thus design accordingly.
acegiak: KartikPrabhu: my wife's site (which I'm helping her add microformats etc to) is a potential test for this because she's an artist and wants her landing page to be quite specific in appearance.
from: https://chat.indieweb.org/2014-03-27/1395970560000
canonical feed autodiscovery
The assumption of a "canonical" feed may be the wrong framing.
Better to consider sites that share multiple feeds of information on their home page, and may have a "primary" feed among them. See "feed autodiscovery" for more.
feed autodiscovery
prior work
Feed readers discover the links to legacy RSS/Atom feed files automatically from HTML pages by parsing for links with rel="alternate" and type="application/rss+xml" or type="application/atom+xml" respectively.
When such links use the <link> tag in the <head> of the page, this provides the potential for a nice UX where the user does not need to know about the 'plumbing' of feeds / feed files.
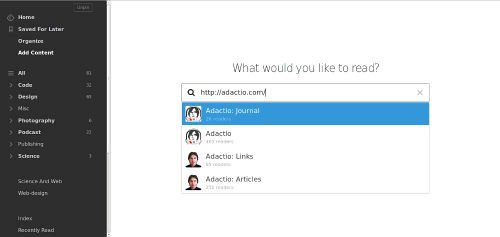
Example from adactio.com in Feedly

How can (possibly multiple) h-feed feeds be discovered similarly?
rel alternate type mf2 html
Link to h-feed marked-up html pages from the home page using rel="alternate" with type="text/mf2+html" and an optional title="Feed Title". See also rel-feed.
See: https://microformats.org/wiki/h-feed#Discovery for how to discover and consume.
Some related work:
- https://tools.ietf.org/html/draft-ietf-atompub-autodiscovery-01
- https://blog.whatwg.org/feed-autodiscovery
url uid
Alternatively, if an h-feed has a u-url u-uid property that is not the URL of the current page itself, then that u-url u-uid URL can be treated as the canonical full feed.
Zegnat proposal 2018
 Martijn van der Ven proposed an algorithm for this here:
Martijn van der Ven proposed an algorithm for this here:
- Can I subscribe to tantek.com?
- What is tantek.com? tantek.com is Tantek Çelik (h-card)
- Is tantek.com a feed? No.
- Does tantek.com advertise a rel-feed URL? No.
- Does the main object on tantek.com (h-card) contain a feed? Yes!
- Are there multiple feeds? Yes
- Identify feeds using a uid if found, if not, a ID that can be used as a fragment
- Return multiple feeds for the user to decide whcih to subscribe to
- assume main feed.
- Identify feeds using a uid if found, if not, a ID that can be used as a fragment
Tantek example
On my tantek.com homepage, I have three h-feed elements
- unnamed
- Recent Articles
- Speaking & Events
I realized that this pattern makes sense from the perspective that the main/primary feed doesn't need a separate name, or a superfluous explicit name like "Main", thus an h-feed consumer could:
- treat the first unnamed h-feed as the primary h-feed of the page, and
- lacking one, perhaps just treat the first h-feed as the primary h-feed.
Articles
- "IndieWeb: fragment subscriptions to microformats" on Superfeedr.
WordPress
WordPress classic hfeed
A large percentage of WordPress themes (how many? since when? #/% users?) use the classic hAtom hfeed class on every page, as opposed to only on pages with multiple hentry entries. Due to the popularity of WordPress, this is present on a large number of websites.
WordPress theme support
 Aaron Parecki As of 2018-08, the state of WordPress theme support of Microformats is spotty:
Aaron Parecki As of 2018-08, the state of WordPress theme support of Microformats is spotty:
- aaronpk: I even subscribe to wordpress Atom feeds over microformats feeds when I follow people in my reader because the mf2 is always so inconsistent source
- However, when done properly, the Microformats feeds provide much richer data than other feed formats since they can convey a variety of post types, responses with rich reply-context (e.g. with h-cite), etc.
- need URL example(s) of richer h-feed in a WordPress Theme, more post types, reply-contexts, etc.
See Also
Legacy:
