home screen
This article is a stub. You can help the IndieWeb wiki by expanding it.
home screen is the top level UI of a smart mobile device that displays default applications and is usually customized by users to show a preferred arrangement of their favorite apps and bookmarks, with lower priority items being placed on additional "screens", that are accessed by swiping to the left.
Interesting Examples
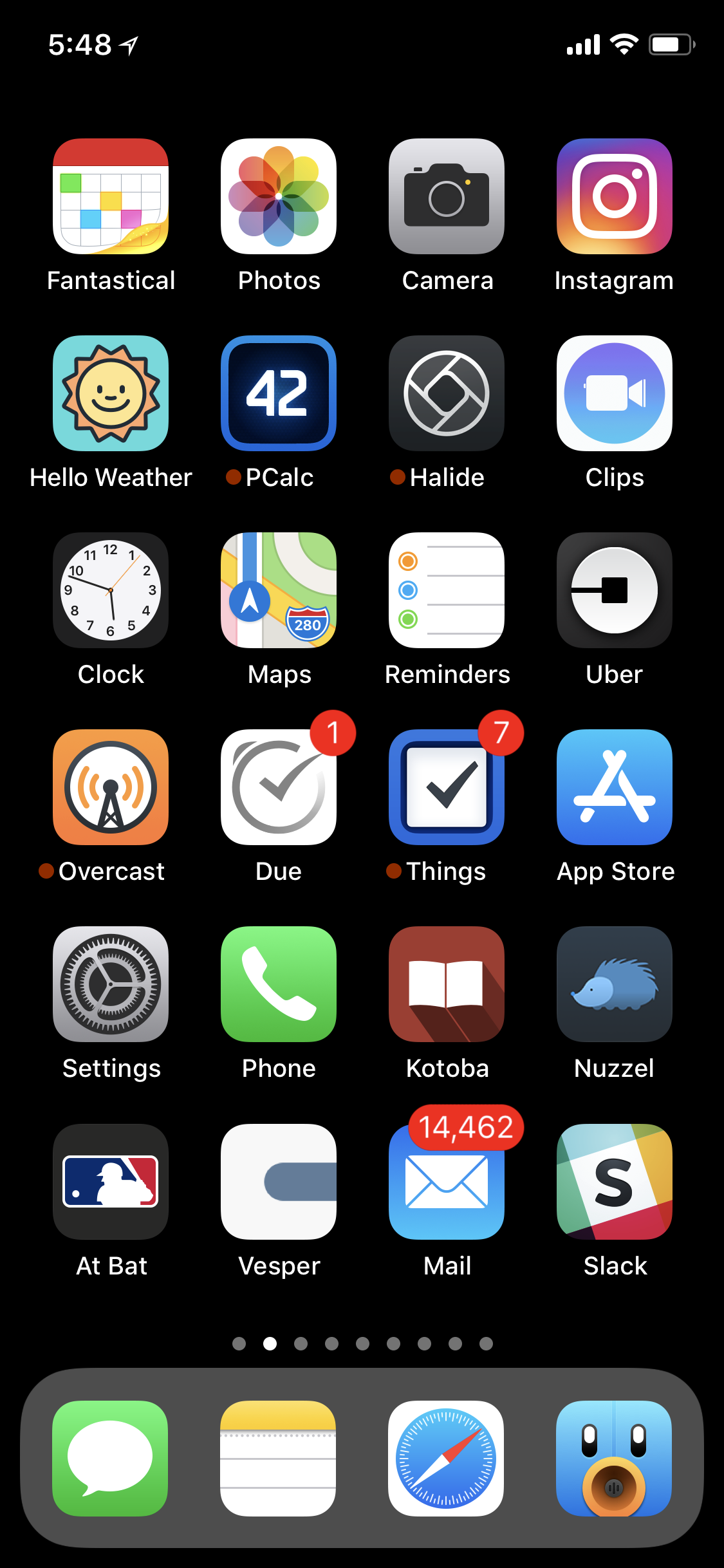
Gruber
2018-02:
Brainstorming
Efficiency and directed use
 Tantek Çelik: Inspired by some of the examples in @rands thread, decided to write down some of my thinking and current summary home screens.
Tantek Çelik: Inspired by some of the examples in @rands thread, decided to write down some of my thinking and current summary home screens.
mobile home screen icon layout can be used to both improve the efficiency of and shape your higher level desired usage of your mobile device, e.g.:
- functionally cluster your most used apps into folders on your "home bar"
- Exception: Notepad is by itself on the left because I want the fewest steps to open a note and type something in that I just thought up, remembered, figured out, etc.
- web browsers
- communication
- checkin, venue search/recommendation, photography
Limit primary home screen apps to those that either help timeliness and productivity, or realtime urgency
- clock (for alarms), weather, transit/flight, payment
- map, settings, shazam
- fitness tracking, yoga class schedules
- meditation, fb events (for now)
Screen 2: indieweb sites, reading, calm consumption
Screen 3: stimulants/social: Instagram, FB private groups / approval queue, Music
Screen 4: occasional maintenance and other things
home page as your home screen
 Tantek Çelik consider providing a mobile layout on your website that provides the familiarity of a mobile home screen UI, with folders and icons for various ways of interacting with you.
Tantek Çelik consider providing a mobile layout on your website that provides the familiarity of a mobile home screen UI, with folders and icons for various ways of interacting with you.
See: communication#Mockups for some layout design ideas.